-
Nginx修改代理路径
百度了很久就是没有找到,后来去Google了一下,立马就找到了。现在我是需要改写一些Nginx请求Tomcat的地址,但是我试了一下,总是地址栏也变了。最后我找到了解决方法,记录一下:*`redirect`和`permanent`用来实现URL跳转,浏览器地址会显示跳转后的URL。*`last`和`break`用来实现URL重写,浏览器地址栏的URL地址不变,但在服务器端访问的路径发生了改变。```location~*^/acgist/[a-zA-Z0-9]+${rewrite^/acgist/[a-zA-Z0-9]+$$request_uri.jhtmllast;}```我这里的功能也很简单,就是加一个.jhtml在后面所以就这样。**`last`和`break`区别**`last`:重新将`rewrite`后的地址在`server`标签中执行`break`:将`rewrite`后的地址在当前`location`标签中执行>参考文章:[http://jishuweiwang.blog.51cto.com/6977090/1427005](http://jishuweiwang.blog.51cto.c...
Nginx URL重写 -
使用jQuery让iframe中内容滚动到指定位置
使用`jQuery`让`iframe`滚动到指定位置,第一次可以,但是第二次就不行了,发现获取到的`offset().top`不对。于是想了个办法解决了,就是一进去默认把`offset().top`重置为0,然后再滚动就OK了。代码如下:```javascript$("#id").scrollTop(-10000);$("#id").animate({scrollTop:$(".clazz").offset().top},200);```
jQuery iframe -
html中使用input上传文件按钮
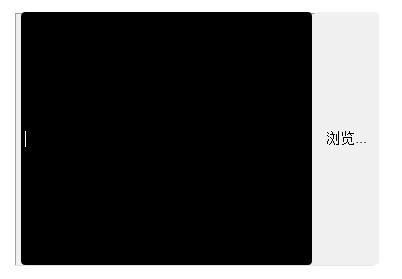
很多时候我们使用上传文件使用`input`,但是为了美观,我们都直接点击头像就可以出现选择框。这里写出两种解决方案:*把`input`隐藏掉,使用`jquery`来触发`input`的`click`事件,但是有个问题就是IE没有效果。*把`input`设置为透明的,浮在文件区域的上方。这里又存在一个问题,那就是IE效果如下图(未透明):这个时候只有点击浏览才可以上传,黑色区域要双击才有效果。最后我参考了新浪的做法,就是**设置一下字体的大小**,让后效果如下:
input -
IE8以及更低版本IE加载不了样式
今天写了一个网页,搞完以后发现IE8居然加载不了样式,但是IE9就可以。开始以为是CSS没有加载成功,但发现IE8部分样式有效果,最后看了半天原来是**把样式写到了HTML5的main标签上面**,导致了IE8识别不出来。今天发现不仅仅是IE8不支持,我的IE10也不支持,但是有的IE10又支持,估计是什么设置的问题。
IE8 HTML5 CSS -
恢复浏览器默认样式
很多前端都喜欢使用`*{margin:0;padding:0;}`还有重置一些标签的样式,但是这就会引发一些问题,比如文章录入时会带一些样式,结果全被应用了这些样式。我想到了两个解决办法:1.恢复浏览器样式,默认样式的css文件:[http://www.iecss.com/](http://www.iecss.com/),这个网站上面主流的浏览器都有。2.使用JS把文章的内容在一个新的`iframe`中打开。这个不适合做SEO。
CSS -
Java中renameTo失败
下面这个重命名居然失败了。```javanewFile("d:/a.txt").renameTo(newFile("d:/b.txt"));```后来发现小`b.txt`是存在的,所以失败了。```javaFileUtils.deleteQuietly(newFile("d:/b.txt"));```于是我使用上面的方法删除,但是发现居然删除不了,我认为应该是被`Tomcat`占用了。后来无奈只好使用Java自带的删除方法就可以了:```javanewFile("d:/b.txt").delete();```
Java File -
Nginx请求超时
最近用户老说下载失败,我试了一下果然有了问题,记录一下这几个问题:首先浏览器的提示是:**Nginx504GatewayTime-out**>这个问题其实不是浏览器和Nginx请求超时,而是Nginx和你的应用服务器之间请求超时,也就是我的Tomcat处理超时了。Nginx错误信息如下:```upstreamtimedout(110:Connectiontimedout)whilereadingresponseheaderfromupstream```网上看了很多基本上都PHP的,后来发现要设置一下`proxy`的属性:```proxy_connect_timeout300;proxy_read_timeout300;proxy_send_timeout300;```文章地址:[http://baiqiuyi.com/linux/upstream-timed-out-110-connection-timed-out-while-reading-response-header-from-upstream.html](http://baiqiuyi.com/linux/upstream-timed-out-...
Nginx Tomcat 504 Gateway Time-out -
pdf.js使用
首先去[https://github.com/mozilla/pdf.js](https://github.com/mozilla/pdf.js)下载压缩包。然后这个需要用到node.js编译,命令:```bashnodemakegeneric#启动服务nodemakeserver```打开地址[http://localhost:8888/web/viewer.html?file=/examples/learning/helloworld.pdf](http://localhost:8888/web/viewer.html?file=/examples/learning/helloworld.pdf),这样就可以浏览PDF了。其他PDF在线预览的方式:[http://wecoding.cn/?p=164](http://wecoding.cn/?p=164)
pdf.js pdf在线预览 -
IE8数组不支持indexOf方法
最近用户老说下载不了,搞了半天原来是IE8不支持数组的`indexOf`方法,万恶的IE啊。解决办法:```javascriptif(!Array.prototype.indexOf){Array.prototype.indexOf=function(value/*,from*/){varlen=this.length>>>0;varfrom=Number(arguments[1])||0;from=(from<0)?Math.ceil(from):Math.floor(from);if(from<0){from+=len;}for(;from<len;from++){if(frominthis&&this[from]===value){returnfrom;}}return-1;};}```>参考链接:[http://www.jb51.net/article/35277.htm](http://www.jb51.net/article/35277.htm)诶,天天搞浏览器兼容画页面,弄的我都快成前端了。
IE8 indexOf -
Liunx挂载硬盘
服务器的硬盘不够用了,添加了一块硬盘,去挂载,小白一个。打电话问客服挂载到一个文件夹,文件夹会不会格式化,说是不会。丫的,我一挂载到`/home`,悲剧了,网站立马就崩了。这不是骗人吗?尽管机智的我开始有点慌,但是我还是立马点了支烟冷静了一下,然后敲了一句`df`的命令,一看,原来的那个盘的大小没变。好说明数据还在,于是乎我想把原来的盘再次挂载到`/home`,但是提示错误。好吧我先把原来的盘卸载掉,`/home`立马就出来了。诶,数据无价啊,一定要备份一下啊。>其实我是不抽烟的
Liunx 挂载硬盘 -
JPA多级查询
今天使用JPA多级查询的时候报错如下:```javajava.lang.IllegalArgumentException:Unabletoresolveattribute[order.orderStatus]againstpathatorg.hibernate.ejb.criteria.path.AbstractPathImpl.unknownAttribute(AbstractPathImpl.java:118)atorg.hibernate.ejb.criteria.path.AbstractPathImpl.locateAttribute(AbstractPathImpl.java:223)atorg.hibernate.ejb.criteria.path.AbstractPathImpl.get(AbstractPathImpl.java:194)atxx.dao.impl.OrderItemDaoImpl.findPage(OrderItemDaoImpl.java:47)atxx.service.impl.OrderItemServiceImpl.findPage(OrderItemService...
JPA -
背景图片渐变轮播
做了个背景图片渐变轮播的效果,放出来看看。DEMO地址:[http://www.acgist.com/demo/background-play/index.html](http://www.acgist.com/demo/background-play/index.html)
背景图片轮播 图片渐变轮播 背景图片渐变轮播 -
jquery.imgareaselect.js使用和一些问题
最近做了一下头像截取上传,其实以前做过的,只不过没这么详细去做。用到的JS:>jquery-1.8.0.jsajaxfileupload.jsjquery.imgareaselect.js参数这些我这里都不介绍了,网上很多,这里只说一些问题和解决方法:*初始化时默认把截取框显示出来(以下为一个100PX的正方形):```javascriptshow:true,//可以不填写x1:0,y1:0,x2:100,y2:100,```如果你需要图片居中截取,**注意一定要在图片已经加载完成**:```javascriptvarrw=$("#图片选择器").width();//图片的宽度varrh=$("#图片选择器").height();//图片的高度varbx1=(rw-100)/2;varby1=(rh-100)/2;varbx2=bx1+100;varby2=by1+100;```*有时候发现初始化时,截取的图和预览不一样,但是一拖动就一样了。这个问题是开始时预览的`img`没有添加宽度和高度的原因,你可以看看是不是你的CSS写了图片的最大高度/宽度或最小高度/宽度。*上传后如何去掉截取的框?设置截取对象...
jquery.imgareaselect.js 头像截取 ajax头像上传 -
jQuery在IE中animate没有效果
jQuery中使用回到顶部,其他浏览器都可以,就是IE没有效果,代码如下:```javascript$('body').animate({scrollTop:0},100);```后来发现IE要这么写才有效果:```javascript$('html,body').animate({scrollTop:0},100);```请原谅我这个是公司项目,所以兼容不做不行啊。
IE jQuery animate -
jQuery中使用ajax同步注意事项
今天用了一下`jQuery`的`ajax`同步请求,但是却发现返回值总是为`undefined`,仔细看了一下发现了问题。开始代码如下:```javascriptfunctiongetmsg(){$.ajax({async:false,url:"/url",cache:false,type:"GET",success:function(data){returndata;}});}```但是调用上面的方法的时候返回的值却不存在,但是`data`的值是有的。后来改了改:```javascriptfunctiongetmsg(){varmsg=null;$.ajax({async:false,url:"/url",cache:false,type:"GET",success:function(data){msg=data;}});returnmsg;}```这样就可以了,原来`success`的方法相当于一个内部类,他的返回值是不能够返回到`getmsg`方法的。
jQuery ajax -
Nginx中error_page跳转没有错误码
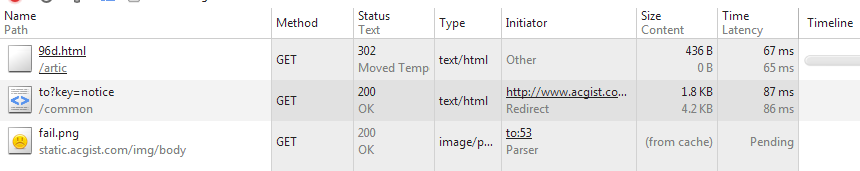
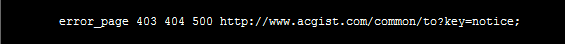
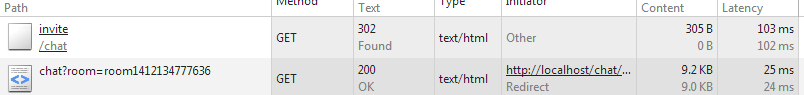
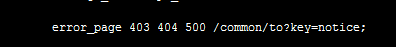
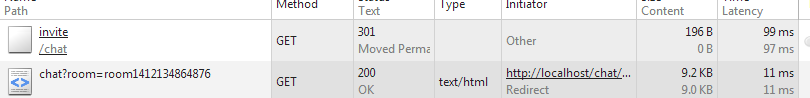
今天发现百度居然收录了一个错误的页面,仔细一看原来这个页面的状态码是`200`,仔细看了看代码没有问题,原来是Nginx中`error_page`配置方式有问题。看下面,这是开始的配置和浏览器的信息:再看看修改后:**`301`跳转控制台信息**atorg.apache.jasper.compiler.JDTCompiler$1.findType(JDTCompiler.java:232)atorg.apache.jasper.compiler.JDTCompiler$1.findType(JDTCompiler.java:188)atorg.eclipse.jdt.internal.compiler.lookup.LookupEnvironment.askForType(LookupEnvironment.java:113)atorg.eclipse.jdt.intern...
JSP -
checkbox选中排序
今天搞了个`checkbox`排序的,选中后排到选中的最后一个,取消选中排到未选中的第一个。使用jQuery非常简单。代码如下:```javascript$("ulliinput").change(function(){varchecked=$(this).prop("checked");if(checked){$("ulliinput:not(:checked):first").closest("li").before($(this).closest("li"));}else{$("ulliinput:checked:last").closest("li").after($(this).closest("li"));}});```DEMO地址:[http://www.acgist.com/demo/checkbox-sort/index.html](http://www.acgist.com/demo/checkbox-sort/index.html)
checkbox jQuery