Chrome Workspace修改本地CSS
0
前端一般都喜欢使用Chrome的控制台来修改CSS,这样可以马上看到效果,但是改了需要再修改CSS文件,这样非常麻烦。
其实Chrome提供了一个非常不错的功能,修改样式的同时帮你把本地文件也修改稿了,简直不要太帅,下面给出设置方法:
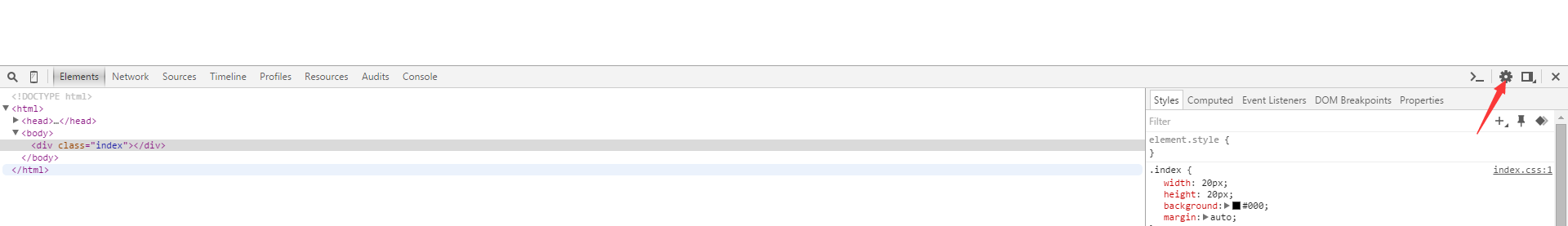
打开控制台点击设置

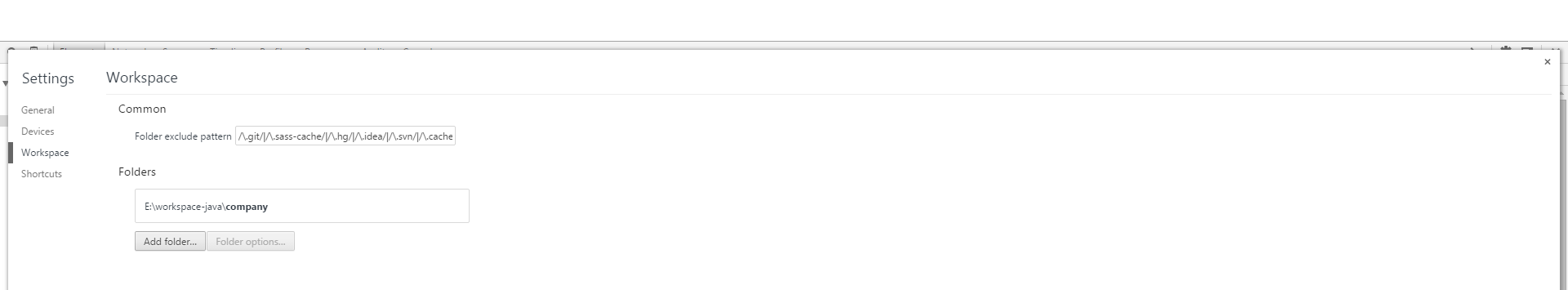
选中Workspace

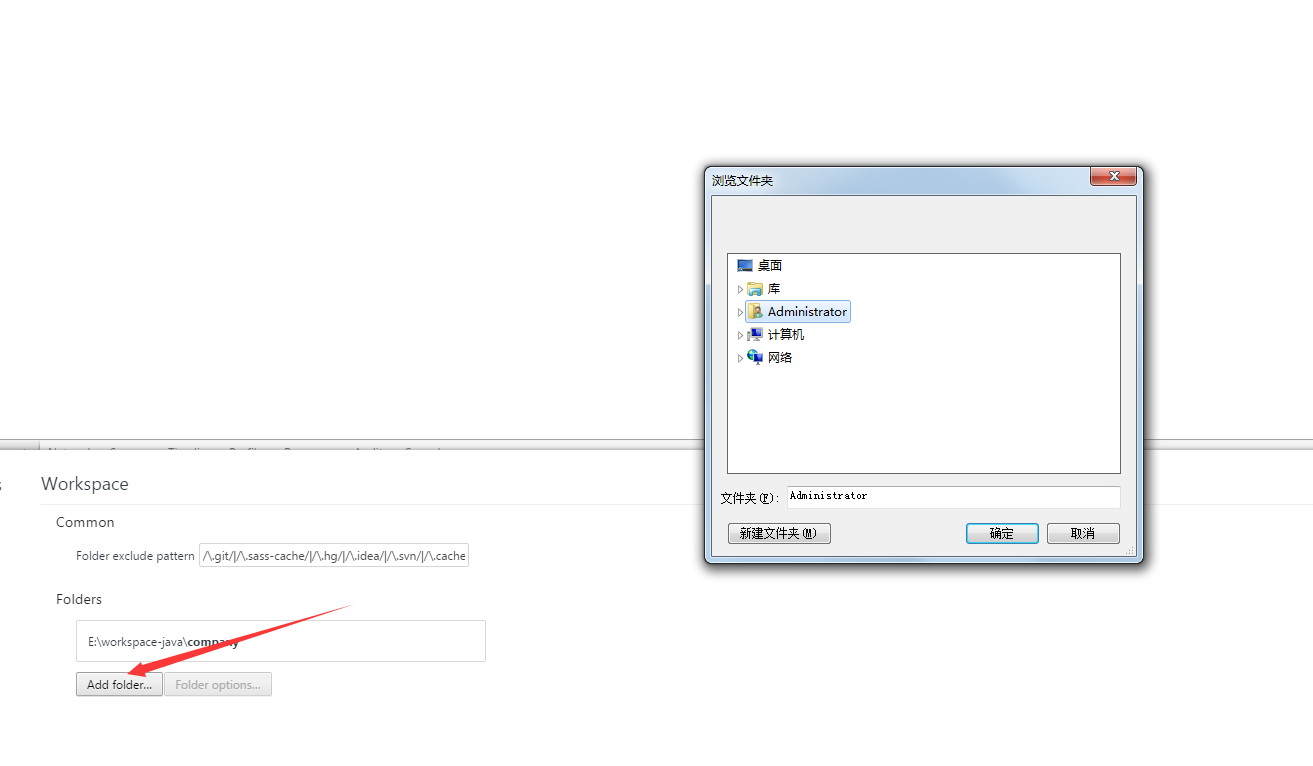
选择你的Workspace目录

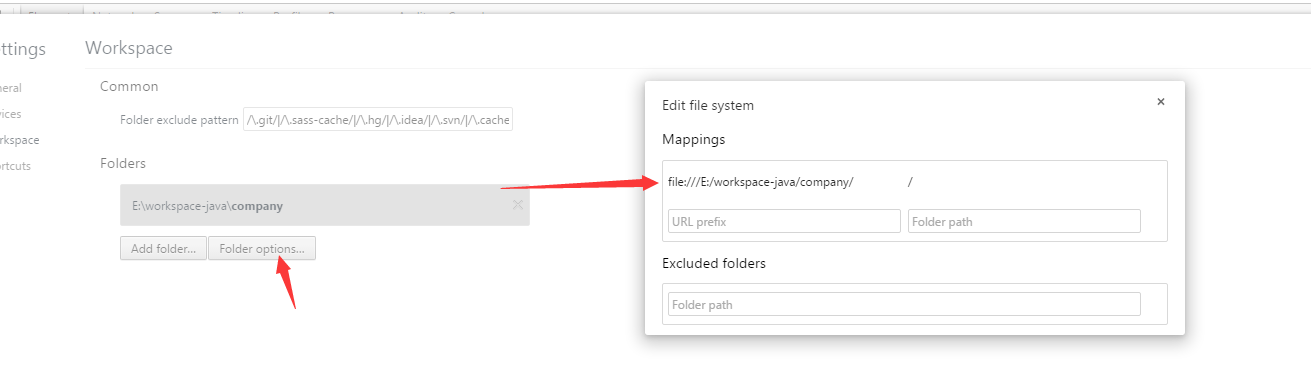
设置folder的属性
设置映射文件,可以映射本地文件,也可以映射http://xxxx文件,但是目录的层级要一样。

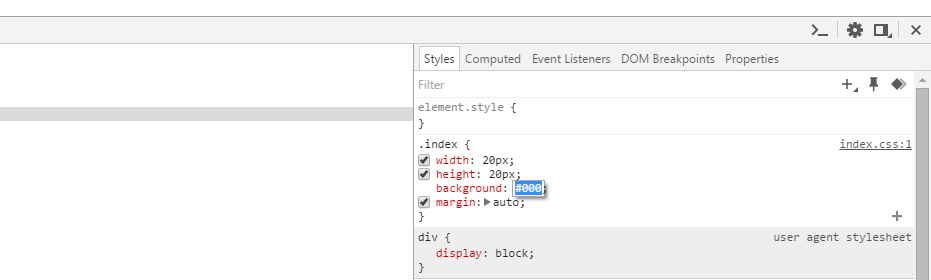
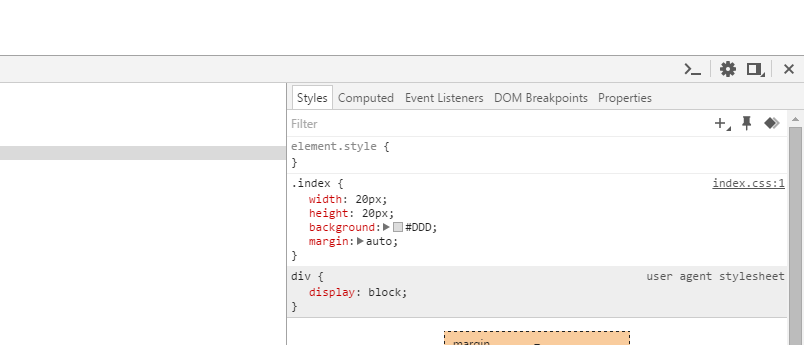
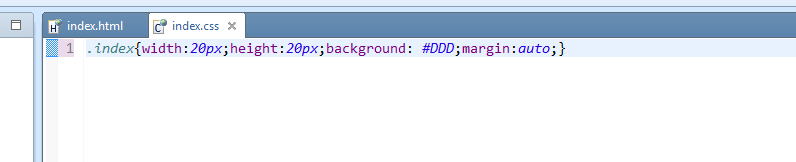
控制台修改CSS